关于个人网站的评论功能,冒昧提一个小小的建议
![]() 微wx笑
微wx笑 2019-09-18【网页网站】
2019-09-18【网页网站】
 10
10 3关键字:
个人网站 用户体验
3关键字:
个人网站 用户体验
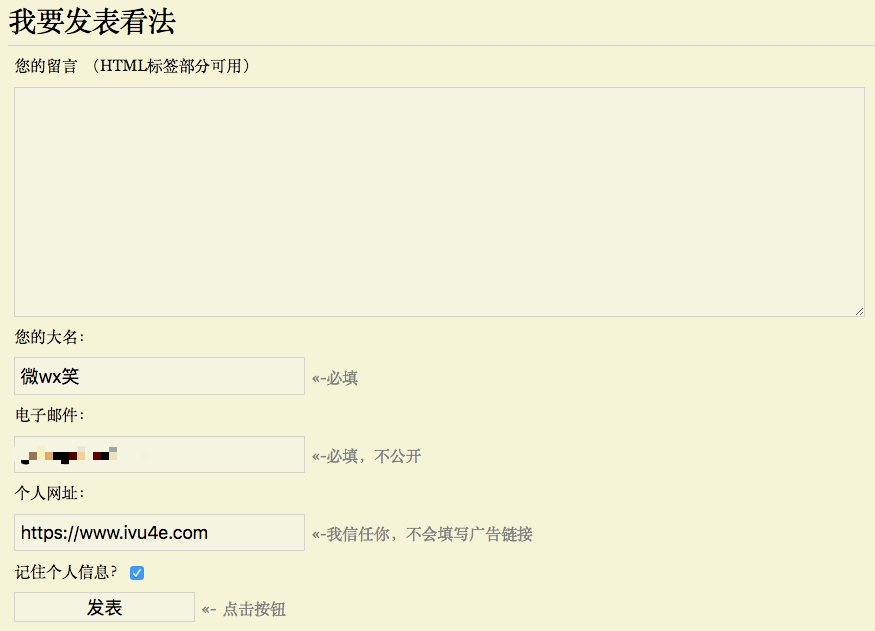
最早可能是在“阮一峰的网络日志”看到这样的评论功能,不需要登录,只需要输入姓名/昵称、邮箱、个人网址就可以了;而且有记住信息功能,下次再想评论的时候只写评论内容就可以了。评论的时候可以填写个人网址,这样评论之后就等于在该网建立了一个指向自己网站的外链,这对网站的推广是很好的,特别是刚建的网站。
关于个人网站的评论功能,冒昧提一个小小的建议
评论时的昵称、邮箱、网址建议的input标签名称:author,email,url,我是参考阮一峰老师的,很多网站都是用这个,大家都用一样的,这样用户体验会好一点。
最早可能是在“阮一峰的网络日志”看到这样的评论功能,不需要登录,只需要输入姓名/昵称、邮箱、个人网址就可以了;而且有记住信息功能,下次再想评论的时候只写评论内容就可以了。
评论的时候可以填写个人网址,这样评论之后就等于在该网建立了一个指向自己网站的外链,这对网站的推广是很好的,特别是刚建的网站。

我的网站也参考着实现了类似的功能。具体参考:帝国cms 评论增加可输入显示个人网址链接功能
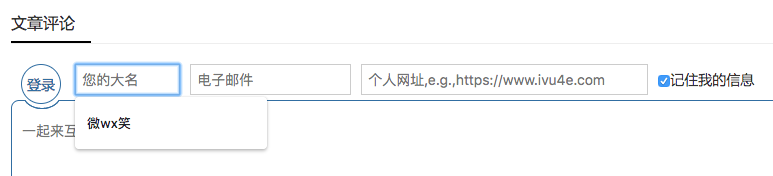
同样评论时的昵称、邮箱、网址的input标签名称使用:author,email,url,这样由于我在别的网站评论过,在我的网站上评论的时候,只要在昵称、邮箱、网址的输入框上点一下,浏览器就会自动提示之前输入过的内容:

你也就只需要点几下鼠标就可以了,是不是很方便?
相关的HTML代码:
<p> <input id="comment-author" name="author" size="12" value="" placeholder="您的大名"> <input id="comment-email" name="email" size="20" value="" placeholder="电子邮件"> <input id="comment-url" name="url" size="38" value="" placeholder="个人网址,e.g.,https://www.ivu4e.com"> <input type="checkbox" id="comment-bake-cookie" name="bakecookie" onclick="!this.checked?forgetMe(this.form):rememberMe(this.form)" value="1" accesskey="r"> <label for="comment-bake-cookie">记住我的信息</label> </p>
后来发现有很多网站都是标签名称使用:author,email,url,大家都用一样的,这样用户体验会好一点,不用每个网站重新输入一次。
但是经过多台电脑的测试,主要是对Chrome浏览器的测试,表现并不一致。
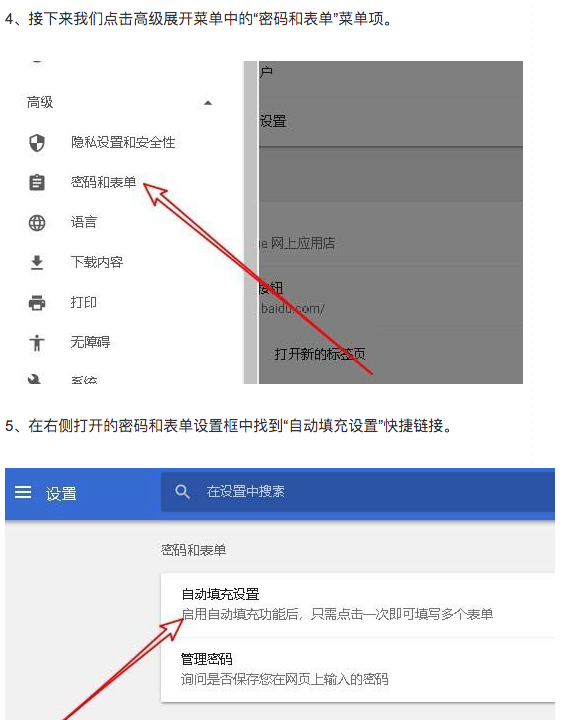
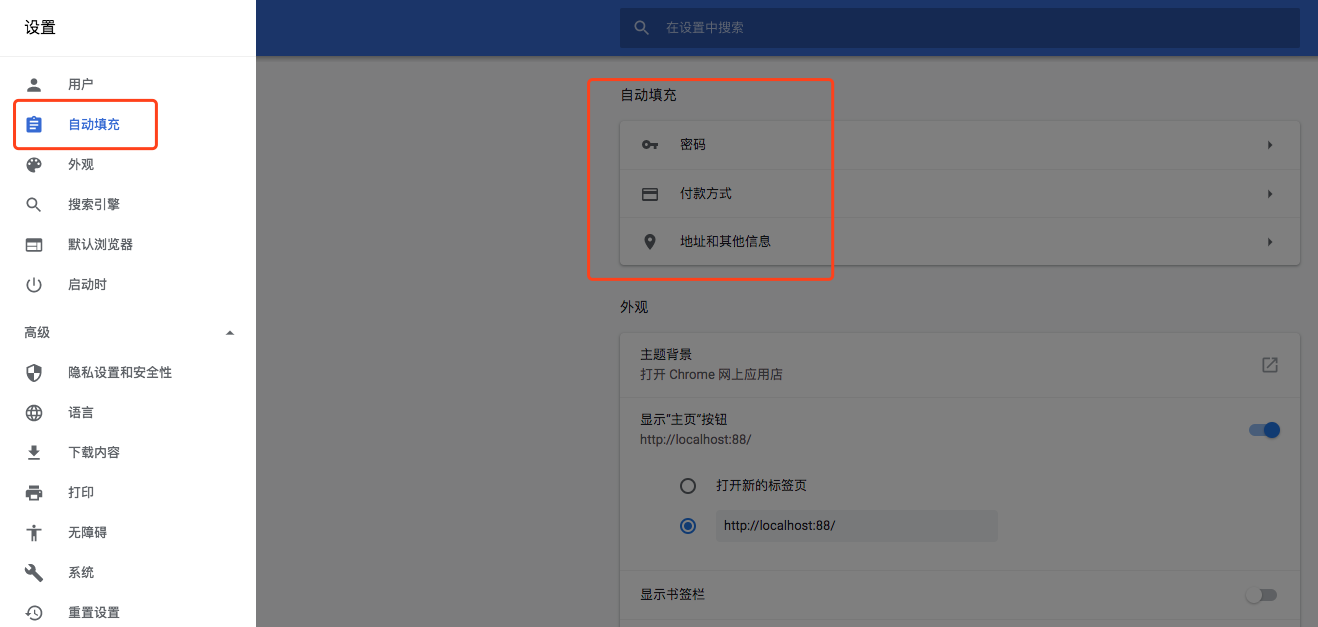
有文章提到要个性Chrome浏览器的设置,如下图:

但是新版本的Chrome浏览器并没有这一设置项:
虽然有自动填充一项,但是详细的配置却没有关于普通表单的。

另外,网上有一部分文章极力的想去除表单自动填充这样的功能,因为这一功能暴露了之前输入的内容;如果别人使用你的电脑的话,在输入框上点一下,你之前输入过的内容就都显示出来了,就像是在操作一个下拉列表一样。
本文由 微wx笑 创作,采用 署名-非商业性使用-相同方式共享 4.0 许可协议,转载请附上原文出处链接及本声明。
原文链接:https://www.ivu4e.cn/blog/web/2019-09-18/221.html