Chrome 扩展开发教程——Background的用法
![]() 微wx笑
微wx笑 2022-10-03【网页网站】
2022-10-03【网页网站】
 2
2 0关键字:
Chrome 扩展程序 extensions
0关键字:
Chrome 扩展程序 extensions
上一篇我们先写了一个简单的 “Hello ,Chrome”程序,用到了broswer_action,我们指定了点击插件按钮时弹出popup.html 页面。在popup.html里面我们可以写html,css,js 来实现我们
上一篇我们先写了一个简单的 “Hello ,Chrome”程序,用到了broswer_action,我们指定了点击插件按钮时弹出popup.html 页面。
在popup.html里面我们可以写html,css,js 来实现我们的业务逻辑。
注意 popup.html 中如果要写js, 需要写在单独的js文件里通过 script标签引入。
Popup 弹窗无法记录数据
看下面的例子,把你的 HelloChrome 程序中 popup.html 换为以下代码,并添加一个 popup.js 文件
popup.html
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery-2.1.4.min.js"></script> <script src="popup.js"> </script></head><body style="width:300px ;height:300px"> <h1>Hello, Chrome</h1> <input type="text" id="input" value="0"> <button id="btn">+1</button></body></html>
popup.js
var count = 0;$(function(){
$('#input').val(count);
$('#btn').click(function(){
count = count+1;
$('#input').val(count);
});})我们在popup.html 中引入了两个js文件,一个是jquery2.0 的类库(最下面我给出了所有代码), 一个是我们弹窗的业务代码popup.js。
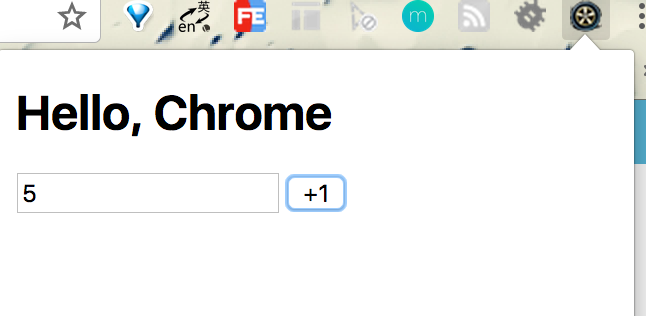
重新载入扩展,点击插件按钮,显示如下图的功能:

当我们点击 “+1” ,输入框中的数字就会增加,然后关闭弹窗,再点开,发现数字又变成了0,这说明当我们关闭弹窗时,popup.html就被销毁了,我们在popup.js 中用count 存储的全局变量,也被销毁了。
那么问题来了,如果想让插件能记录我加到了哪个数字,而不是关掉弹窗数据就丢了,或者说我们在插件运行过程中怎么保存这些插件运行时的数据呢,答案就是用background 特性。
引入 Background
你可以通过 background 指定一个background.js文件,这个js文件是扩展被安装后会一直运行在浏览器中的程序,比如我们要保存一些扩展运行时的状态,缓存一些数据,或者绑定一些浏览器的事件等代码都可以放到这个js文件中。
让我们来修改 manifest.json
在broswer_action 后面加入:
{
"background" : {
"scripts": ["background.js"],
"persistent": false
}
}我们通过 background 属性,引入了一个background.js, 代码里面仅放一行代码:
var count = 0;
也就是说,我要用background.js 中的全局变量 count 来存储我们累加的数字,因为 background.js 中的全局变量在浏览器运行时都不会被销毁。
我们修改下 popup.js 来调用 background.js 中的全局变量
popup.js:
//在popup.js 中调用 backgourd.js 中的变量和方法,很重要var bg = chrome.extension.getBackgroundPage(); $(function(){
$('#input').val(bg.count);
$('#btn').click(function(){
bg.count = bg.count+1;
$('#input').val(bg.count);
});})这时我们再重新载入我们的扩展目录,点击下插件按钮,看看是不是累加数据已经不会再丢失了。
这篇主要讲了在我们开发扩展时运行时的数据,需要保持在 background.js 中。还讲了如何在 popup.js 中调用 background.js 中的变量和函数。
为了照顾新手同学,把代码给出下:
https://github.com/shanhuhai/Chrome-extension-demo
后面的章节,将会介绍一些更高级的特性,比如在 background.js 中监听浏览器事件做出相应动作,控制tab标签,读取远程接口等。
转载请注明:大后端 » Chrome 扩展开发教程(2) ——Background的用法
本文为转载文章,版权归原作者所有,不代表本站立场和观点。